G.O.A.T App Design System
Introduction
As part of my role as Design Lead at YoungCapital, I oversaw the creation of the G.O.A.T App Design System, specifically tailored for our new recruitment app aimed at young jobseekers. This design system was developed to integrate our new branding vision into a modern, user-friendly mobile app, ensuring a seamless and engaging experience for our target audience.
Timeline:
Jan 2024 - ongoing development
Role & Team:
Role: Design Lead.
Team: The team consisted of two designers and a front-end developer.
Key Responsibilities:
Collaborated with front-end developers to enhance design assets.
Coordinated iterative design processes and ensured stakeholder buy-in.
Mentored designers and ensured quality in the G.O.A.T App Design System.
Problem Statement
The primary challenges for the G.O.A.T App Design System included:
Developing a bold, visually heavy design system for a mobile app.
Ensuring the app's design system could potentially be applied to other areas.
Balancing visual appeal with functionality to meet user needs.

Research & Discovery
To ensure the design system met the needs of our target audience, we conducted user interviews and usability testing. We engaged with external parties to perform unbiased user research, gathering valuable feedback to inform our design decisions. This research phase was critical for understanding the preferences and behaviours of young, mobile-only jobseekers.
Strategy & Planning
The strategy for the G.O.A.T App Design System focused on:
Integrating bold, visually heavy design elements to appeal to young users.
Ensuring modern, flashy aesthetics while maintaining functionality.
Testing the design system for potential application in other areas. We aimed to create a design system that would enhance user engagement and satisfaction, aligning with our new branding vision.

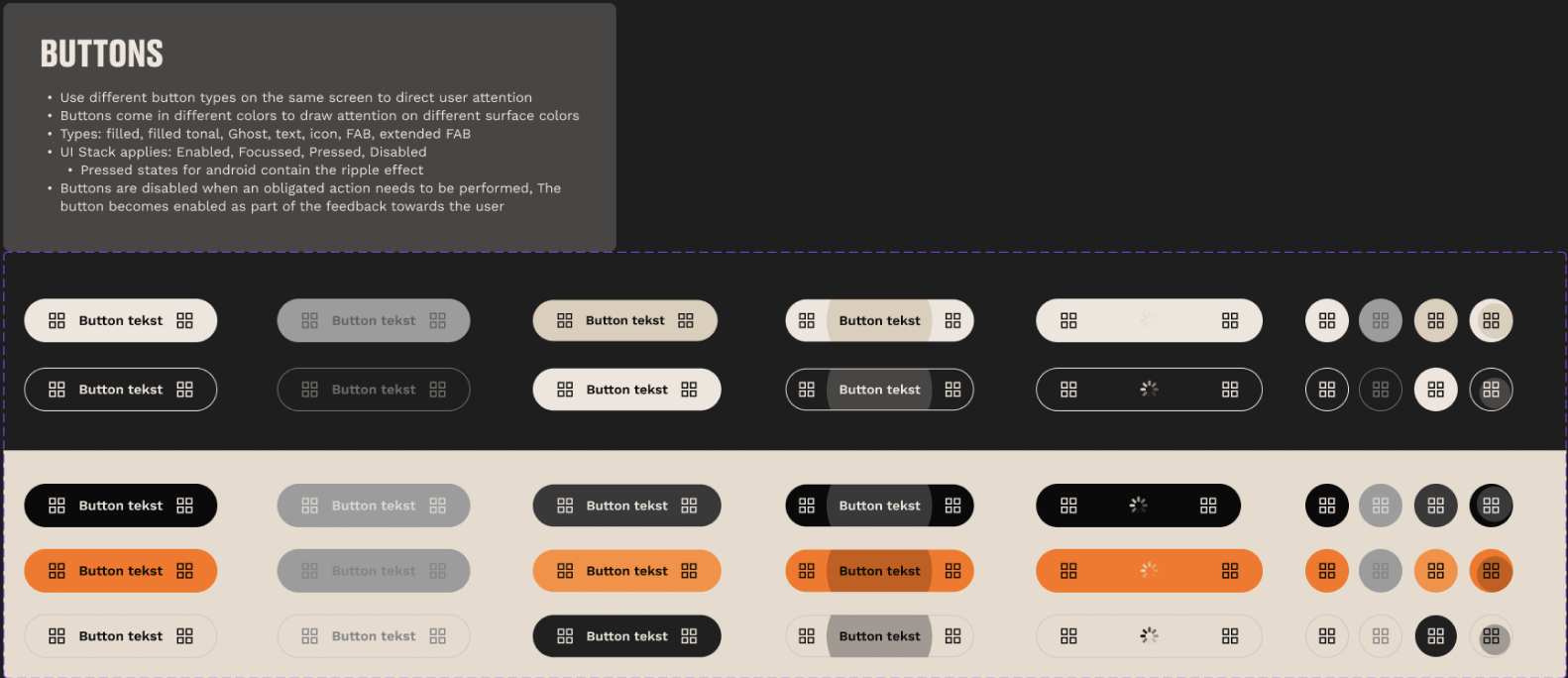
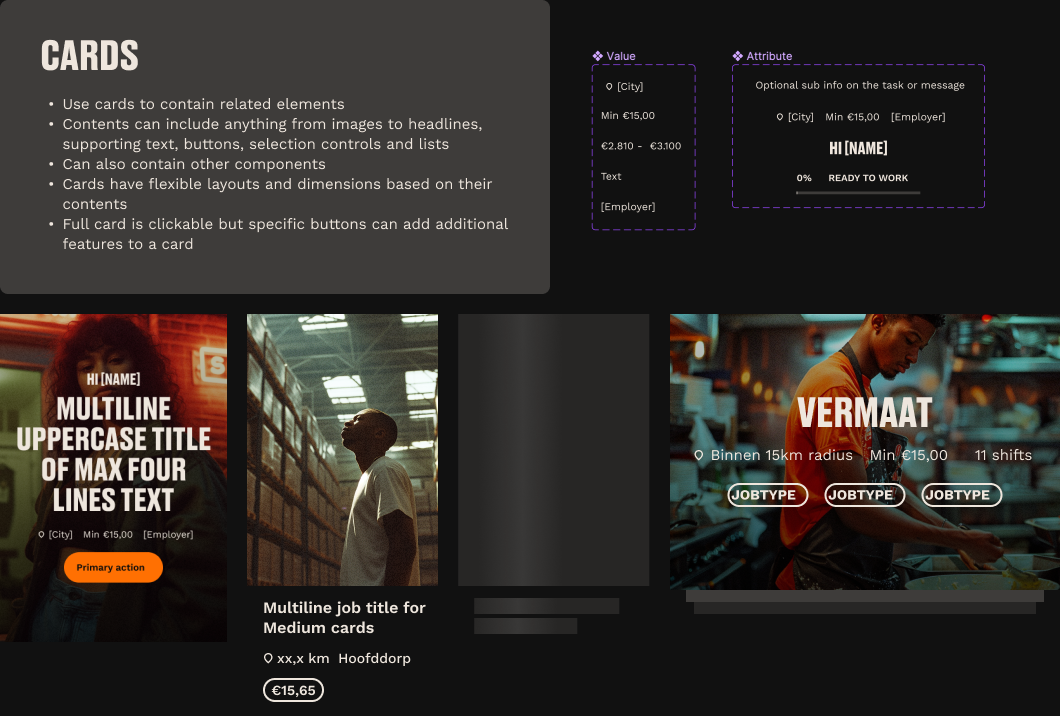
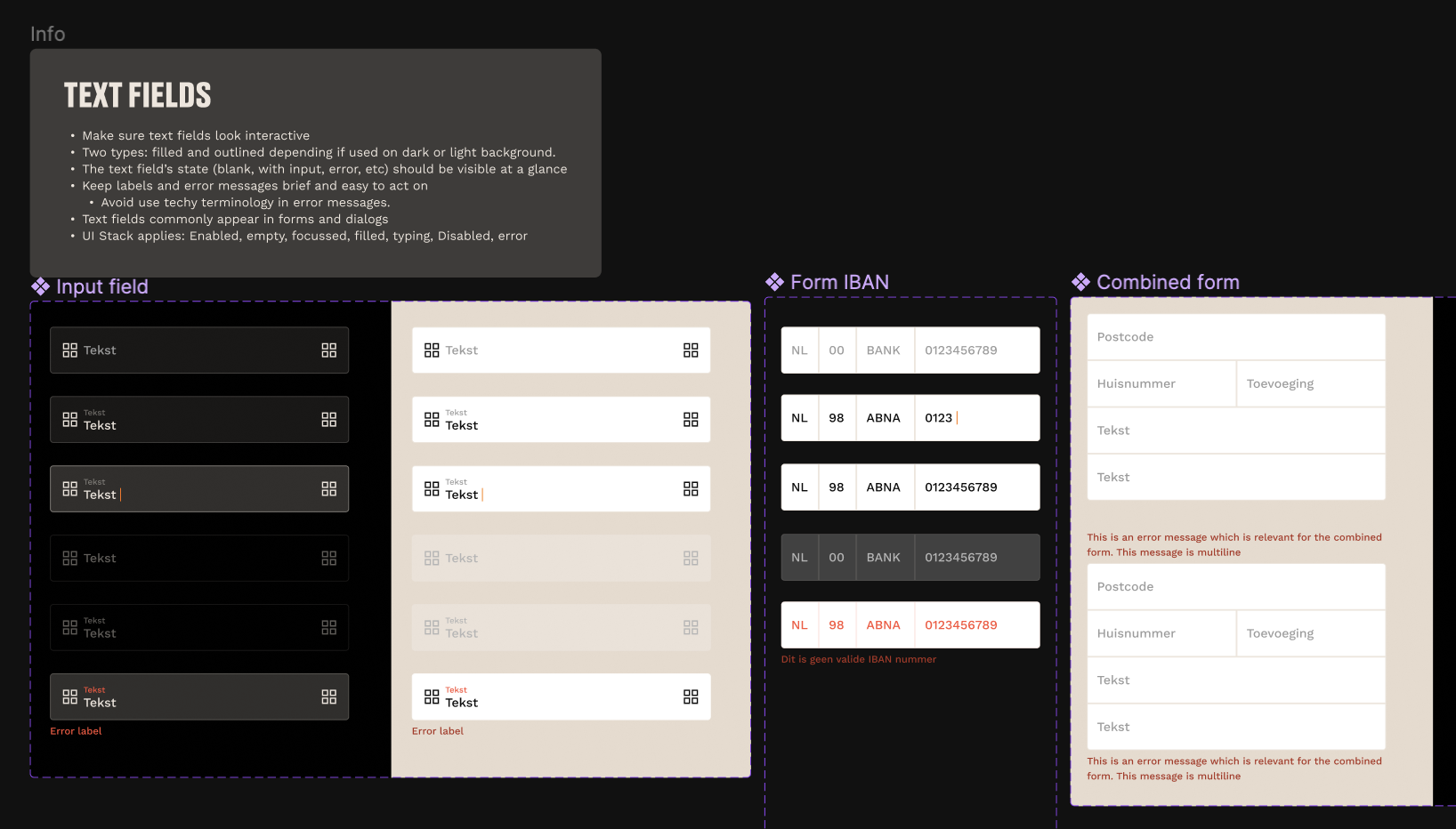
Design Process
The design process involved extensive collaboration and iteration. I facilitated workshops with designers, developers, and stakeholders to develop initial design system components. These components were tested and refined based on user feedback. As the Design Lead, I oversaw the process, mentoring designers and ensuring the quality of work.
Implementation
The implementation process was managed collaboratively with continuous stakeholder involvement. I delegated tasks to design team members, conducting regular feedback sessions to ensure the design system met user needs. The first version of the design system was tested and adjusted as needed, with ongoing development to refine and enhance the system.

Validation & Testing
Usability testing with real working candidates provided key insights for validating the design system. Feedback indicated high recognition of branding and improved usability, with adjustments made to balance visual appeal with functionality. Ongoing iterations focused on further refining the design system based on user and stakeholder insights.
Outcome & Impact (anticipated)
The G.O.A.T App Design System enhanced the user experience for the recruitment app, offering a modern, bold design that appealed to young users. Early feedback indicated high recognition of branding and improved usability. The ongoing iterative process continues to refine the design system, ensuring it meets user needs and enhances engagement. We are yet to create data validation metrics for the impact of the Design System, which will happen as soon as we launch the app and start developing new app experiments.

Reflection
Lessons Learned:
Balancing visual appeal with functionality is critical for mobile applications.
Regular user testing and feedback are essential for refining the design system.
Stakeholder involvement and continuous collaboration are key for successful implementation.
Future Improvements: We plan to continue iterating on the G.O.A.T App Design System, focusing on enhancing user engagement and satisfaction. Ongoing development will incorporate user feedback and data to ensure the design system remains effective and relevant.
